急な変化はダメダメ
1ヶ月くらいで筋肉を付けるようなトレーニングの仕方は、ホルモンバランスが崩れるらしい。
ちょっと体調不良気味。 Read_On
1ヶ月くらいで筋肉を付けるようなトレーニングの仕方は、ホルモンバランスが崩れるらしい。
ちょっと体調不良気味。 Read_On
生存報告的な久しぶりの投稿。
なんかファーストサーバでエライ事になったらしい。 Read_On
スプライトアニメーションライブラリ、テスト版の動作実験。
モーショントゥイーンとスプライトアニメーション連携
http://pv.wi-wi.jp/motel/pv1/boy02.html
アイリスアウト/アイリスインのエミュレーション
http://pv.wi-wi.jp/motel/pv1/iris.html
アイリスアウトは画面の周りから丸く黒く変わっていく状態のアニメ用語。
やっぱりコールバック関数の連鎖がひどい。
やはりMotelを作り直したい、、、
JavaScriptアニメーション(スプライト使用)をやろうとして、以下のテストコード。
<style>
#div1{
background:#fff url(sprite.png) no-repeat 0 0;
width:300px;height:300px;
}
</style>
<script type="text/javascript">
var x=0,y=0,div1;
onload=function(){
div1=document.getElementById('div1');
setInterval(function(){
div1.style.backgroundPosition='-'+x+'px -'+y+'px';
x++,y++;if(x>1000)x=0;if(y>1000)y=0;
}, 1);
}
</script>
<div id="div1"></div>
ガンガンにメモリリークしまくりなんですが、詰んだ?お手上げ?
何だこれ?
いろんな方が公開されているCSSスプライトをいくつか試してみましたが、試したものは全てメモリリーク発生。
CANVASに描画したものはさすがにリークはありませんでした。
お手上げ。
ブラウザのバグってことにしておこう。
その後の調査。
6時間から12時間以上放置していたけど、一定(500MB程度)以上増えないらしい。
時々ガーベジコレクションが働いてメモリが解放されているからだと思う。
一時期100MBまで下がった。
何だこれ?
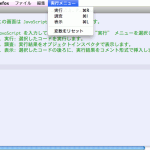
今更ながら、Firefoxのブックマークレットが使えなくなりました。
変更方法はないようで、かわりにスクラッチパッドというのがついています。
ツールメニューからスクラッチパッドを選択して、

コードを入力して、メニューから実行すると、ブックマークレットと同じ効果が得られる模様。
なんか、面倒臭い。。。
情報源:危ないRiSKのブログ