Ajax環境に置けるMVC考察
WebアプリにおけるMVC考察。

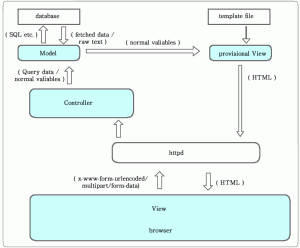
(Ajaxではない)CGIアプリでは、Viewの部分がHTMLを出力するだけで、描画そのものはブラウザが全部やってくれていた。
ModelがHTMLを生成していると、ブラウザがViewといっても良いかもしれない。

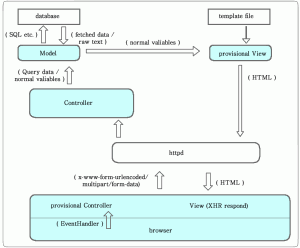
しかしAjax環境では、XMLHttpRequest(以後XHR)による通信が必要になるため、CGIアプリがHTMLを出力したら終わりというわけではなく、受信したHTMLデータをブラウザに渡す処理(JavaScript)が必要になる。

Viewの一部をXHRに置き換えたものが、フレームワークとして数多く発表されている。
サーバーサイドのViewでHTMLにしておくと、クライアントサイドでは受け取ったraw dataをそのままブラウザに渡し、innerHTMLに代入するだけで描画が終わる。
そのためViewの受信部分は以下のような1行で終わってしまう事が多い。
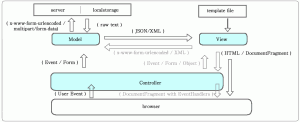
output.innerHTML=xhr http://viagraindi....responseText;サーバーサイド、クライアントサイドでそれぞれMVCモデルを採用したものが以下。
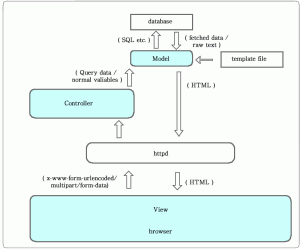
まずサーバーサイドは先のCGIアプリと同じ。
出力がHTMLではなく、JSON/XMLに変わっただけである。

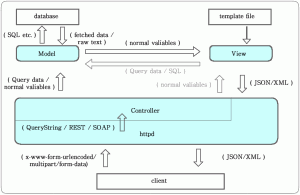
次にクライアントサイド。
JSONやXMLでデータを受け取るため、それをHTMLに変換し、ブラウザに渡す部分がViewとなる。
Controllerはイベントハンドラからサーバーに送信するデータを生成したり、データベースとHTMLへの変換処理の中継を行う。
Modelはサーバーとの通信しか行わないため、実質、XHR本体だけとなるが、データ生成を担当する事もある。その場合は、Controllerの処理が省略される。

このタイプのメリットは、Modelがサーバーに通信するだけでなく、localstorageやcookieと、サーバーデータとの比較が、クライアントサイドで可能だと言う事である。
localstorageにデータが保存されていれば、わざわざサーバーに通信する事無くlocalstorageからデータを取り出し、Viewに渡す事で描画まで完了する。
localstorageにデータが保存されていなければ、サーバーと通信してデータを受け取り、localstorageに保存した上でViewにデータを渡す。
次に同じデータが必要になった時は、localstorageから取り出せば良い。
サーバーサイドでも同様のキャッシュ機能を実現できる。
Controllerがまず、Viewに問い合わせる。
Viewはキャッシュファイルに生成済みJSON/XMLデータがあればそのデータを返す。なければModel-Viewを使って生成する。
とはいえこのサーバーサイドのキャッシング方法は他のMVCモデルでも作る事は可能であるし、クライアントがキャッシュしているので、サーバーでキャッシュする必要性は少ないと思われる。
もちろんクライアントサイドでもViewが生成済みHTMLをキャッシュする事は可能だが、localstorageは無限ではないし、少しでもデータ量を減らしたいのが実情。
そのため、Modelがraw dataを保存しておき、localstorageから取り出すかサーバーに問い合わせるかを判断する方が現実的ではないかと思う。
また、この仕組みのフレームワークであれば、クライアントサイドだけを使えばサーバーとの通信が発生しない(ウェブアプリやクライアント-サーバー型ではない)スタンドアロンアプリや、オフライン対応のウェブアプリも作る事も出来る。
さらにサーバーサイドとクライアントサイドが分離している事から、サーバーサイドをPerlからPHP、Javaなどの言語に変更したり、Perl用フレームワークだけ、PHP用フレームワークだけを変更、個別に選ぶ事も可能である。
参考サイト
Google Groups HTML5.jp | 中小規模Webアプリケーションの製作におけるMVCについて