DL要素をテーブル状にデザインするCSS
DL要素をテーブル状にデザインするCSSファイルを、CC-BYライセンスで公開します。


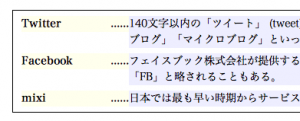
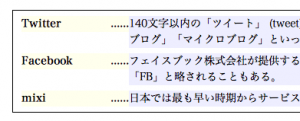
基本表示は2種類、テーブル状にマージンを付ける物と、リーダーで区切りを付ける物です。
<dl class="term-table"> 〜 <dl>
<dl class="class-table"> 〜 <dl>基本はclassを付けるだけでOK。
DTやDDが連続する場合の設定などは、配布ページのドキュメントを参照してください。
DL要素をテーブル状にデザインするCSSファイルを、CC-BYライセンスで公開します。


基本表示は2種類、テーブル状にマージンを付ける物と、リーダーで区切りを付ける物です。
<dl class="term-table"> 〜 <dl>
<dl class="class-table"> 〜 <dl>基本はclassを付けるだけでOK。
DTやDDが連続する場合の設定などは、配布ページのドキュメントを参照してください。