リキッドレイアウト、グリッドレイアウト、マルチカラム考察
リキッドレイアウトの種類と定義を考察してみる。

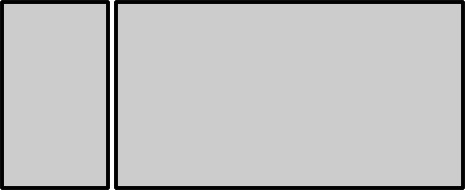
基本形
サイドバーと本文の段組み。
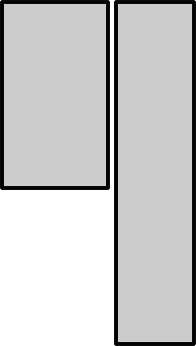
可変幅


幅を狭めたとき。
本文の幅も狭まるのが「可変幅 (adjustable width)」。
ウインドウ幅が小さいと、本文よりもサイドバーが幅を占め、本文は数文字ごとに改行されて非常に読みづらくなる。
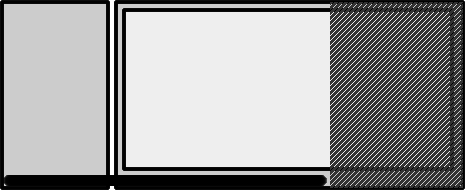
固定幅

本文の幅を変えずに、スクロールバーを出す「固定幅 (fixed width)」。
デザインしやすく、作りやすい。
また、Flashや画像を多く利用しているサイトなどでは、画像などのサイズにあわせて固定幅にすることが多い。
文章が長くなると、改行の度にスクロールしなくならなければならないため、サイドバーを右側におくことが多いが、
サイドバーが隠れるよりも狭いウインドウでは、結局スクロールの問題は避けられない。
可変幅を併用し、一定以下のウインドウ幅のときにスクロールバーを出す、という作り方も可能。
可変幅であっても、ウインドウ幅が一定以上に広い場合は、本文幅を一定以上広げなくする固定幅を併用することもある。
このブログで採用している方法。
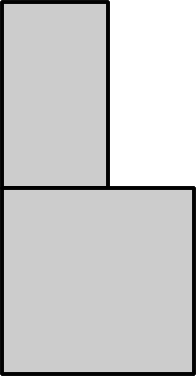
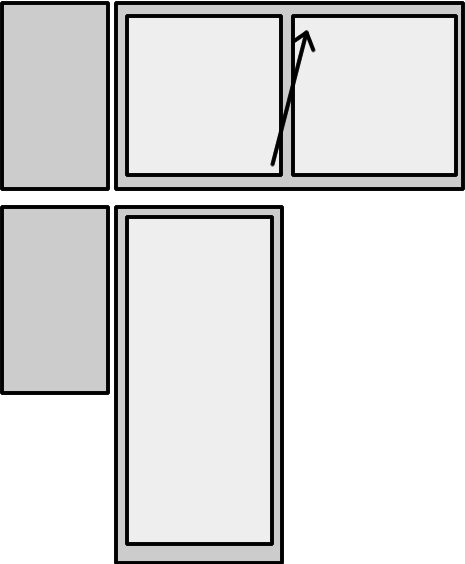
リキッドレイアウト


可変幅のウインドウを、さらに幅を狭めたときに段組み表示をやめるのが「リキッドレイアウト (liquid layout)」。
フレーム(<frameset>)を使ってメニュー(サイドバー)と本文を分けたときに、本文の表示幅が狭くて読みづらくなった問題を解消する方法。
可変幅の失敗例といわれることが多いが、本来のfloatの使い方。
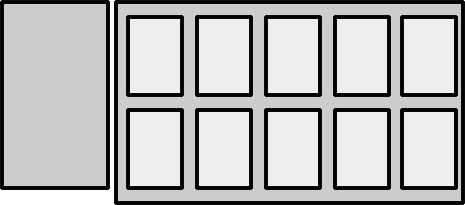
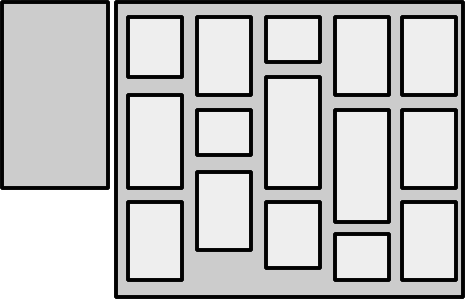
グリッドレイアウト


小さなパーツを並べるのが「グリッドレイアウト (grid layout)」。
上は固定サイズ、下は可変サイズ。
固定サイズはスタイルシートだけでできるが、コンテンツがパーツよりも大きな場合、パーツごとにスクロールバーが表示され、表示領域が狭まるデメリットがある。
作り方そのものはリキッドレイアウトと同じだが、パーツごとにheight、およびoverflowを指定する違いがある。
可変サイズの方はコンテンツにあわせてパーツを大きくできるが、JavaScriptを使う必要があり、順不同になることが多い。
実験室で採用している方法。
マルチカラム

CSS3で定義された「マルチカラム (multicolumn)」。
本文をさらに段組み表示にする方法で、新聞の段組み表示を横書きにしたもの。
段組みに表示する部分の高さが固定される。
可変幅を併用するため、1段組で表示されないほど狭いウインドウのときは可変幅と同じ表示になる。
可変幅、固定幅は、ページ全体の表示方法、
リキッドレイアウトはサイドバーと本文の位置関係、
グリッドレイアウト、マルチカラムレイアウトは本文の表示位置
という違いがあるので、
リキッドレイアウト+グリッドレイアウトなどの組み合わせも、やろうと思えばできるはず。