Spry.Data.XMLDataSetを使うときの注意点のまとめ。
データを表示したい部分を<div>で囲み、<div>にspry:regionを指定する。
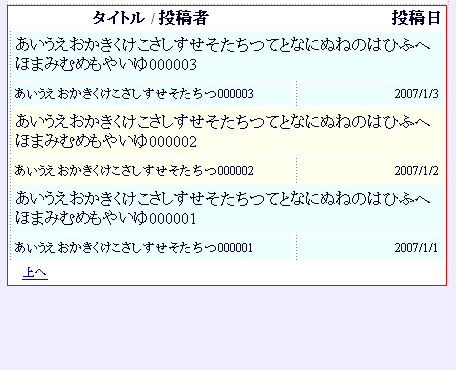
<table spry:region="dsProduct">とすると、Opera、IEで表示が乱れる、または表示されなくなります。
<table spry:region="dsProduct">
<thead>
<tr>
<th scope="col">タイトル / 投稿者</th>
<th scope="col" class="date">投稿日</th>
</tr>
</thead>
<tbody spry:repeat="dsProduct">
<tr>
<td colspan="2">{title}</td>
</tr>
<tr>
<td>{name}</td>
<td>{date}</td>
</tr>
</tbody>
</table>
(クラスやspry:ifなどは省略)
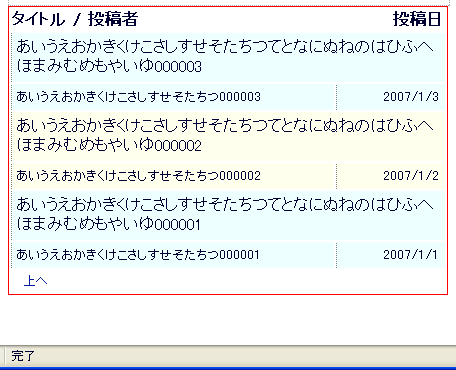
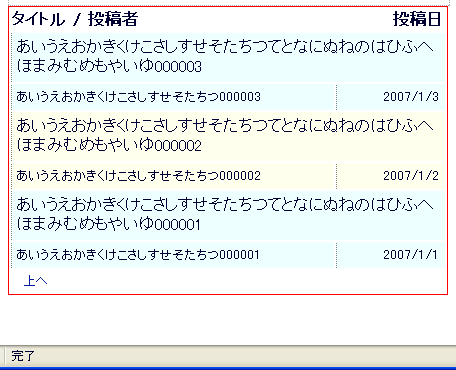
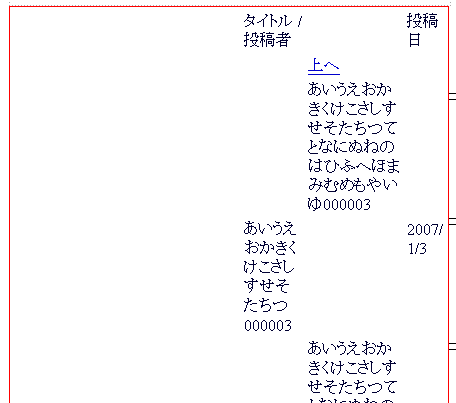
| Firefox2 | Opera9 | IE7 |
|---|---|---|
 |
 |
 |
解決策
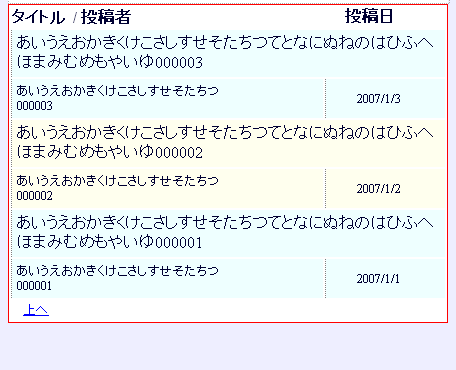
<div spry:region="dsProduct"><table>と、テーブルの外側を<div>で囲み、そこにspry:regionを指定します。
<div spry:region="dsProduct">
<table>
<thead>
<tr>
<th scope="col">タイトル / 投稿者</th>
<th scope="col" class="date">投稿日</th>
</tr>
</thead>
<tbody spry:repeat="dsProduct">
<tr>
<td colspan="2">{title}</td>
</tr>
<tr>
<td>{name}</td>
<td>{date}</td>
</tr>
</tbody>
</table>
</div>
(クラスやspry:ifなどは省略)
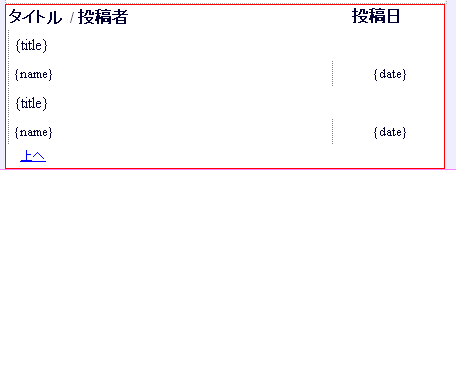
| Opera9 | IE7 |
|---|---|
 |
 |