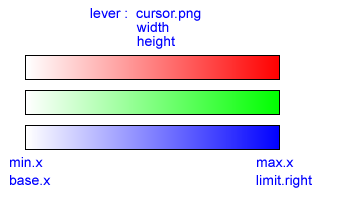
カラーバー作成サンプル。
 |
<script type="text/javascript">
var sliderR, sliderG, sliderB;
function init(){
sliderR=new Slider2('slider-r');
sliderG=new Slider2('slider-g');
sliderB=new Slider2('slider-b');
for(var i=0,s,ss=[sliderR,sliderG,sliderB];s=ss[i];i++)
s.lever('images/cursor-11.png',{width:'10px',height:'25px'})
.min({x:0})
.max({x:255})
.limit({right: 255, left: 0, top:0, bottom: 0})
.callback(cb)
;
return true;
}
function cb(e){
var r=sliderR.getValue().x;
var g=sliderG.getValue().x;
var b=sliderB.getValue().x;
var rgb='rgb( '+r+' , '+g+' , '+b+' ) #'+S(r)+S(g)+S(b);
document.getElementById('outputtext').value=rgb;
}
function S(s){
return ('0'+s.toString(16)).substr(-2).toUpperCase();
}
</script>
<style type="text/css">
.slider {
width: 265px; /* frame_width + lever_width */
height: 25px;
background: #ffffee url(images/color-r.png) 5px top no-repeat;
padding: 0;
margin: 0;
}
#slider-r { background-image: url(images/color-r.png); }
#slider-g { background-image: url(images/color-g.png); }
#slider-b { background-image: url(images/color-b.png); }
</style>
|
-->